
- ავტორი Stanley Ellington [email protected].
- Public 2023-12-16 00:19.
- ბოლოს შეცვლილი 2025-01-22 16:03.
პირველი ექვსი ნაბიჯი სამივე მიდგომაში ერთი და იგივეა, ასე რომ, დავიწყოთ
- ნაბიჯი 1: დააინსტალირეთ Node. js/npm.
- ნაბიჯი 2: დააინსტალირეთ Visual Studio Code ან სხვა რედაქტორი.
- ნაბიჯი 3: Აწყობა პაკეტი.
- ნაბიჯი 4: დააინსტალირეთ საბეჭდი სკრიპტი .
- ნაბიჯი 5: დააინსტალირეთ React ან Preact.
- ნაბიჯი 6: დაწერეთ React კოდი.
ამას გარდა, როგორ დავიწყო TypeScript?
TypeScript-ის დაყენება
- დააინსტალირეთ TypeScript შემდგენელი. დასაწყებად, TypeScript-ის შემდგენელი უნდა დაინსტალირდეს, რათა TypeScript ფაილები JavaScript ფაილებად გადაიყვანოთ.
- დარწმუნდით, რომ თქვენი რედაქტორი დაყენებულია TypeScript-ის მხარდასაჭერად.
- შექმენით tsconfig.json ფაილი.
- TypeScript-ის გადაყვანა JavaScript-ზე.
ასევე იცით, რა არის?: TypeScript-ში? Განმარტებით, TypeScript არის JavaScript აპლიკაციის მასშტაბის განვითარებისთვის.” TypeScript არის მკაცრად აკრეფილი, ობიექტზე ორიენტირებული, კომპილირებული ენა. TypeScript არის JavaScript-ის აკრეფილი სუპერკომპლექტი, რომელიც შედგენილია JavaScript-ზე. Სხვა სიტყვებით, TypeScript არის JavaScript პლუს რამდენიმე დამატებითი ფუნქცია.
აქედან გამომდინარე, არის თუ არა TypeScript ადვილი შესასწავლი?
გამოყენების სარგებელი TypeScript ტექნიკურად, თქვენ არ გჭირდებათ ვისწავლოთ TypeScript კარგი დეველოპერი რომ იყოთ, ადამიანების უმეტესობა კარგად მუშაობს მის გარეშე. თუმცა, მუშაობა TypeScript ნამდვილად აქვს თავისი უპირატესობები: სტატიკური აკრეფის გამო, კოდი ჩაწერილია TypeScript უფრო პროგნოზირებადია და ზოგადად უფრო ადვილია გამართვა.
არის TypeScript წინა ნაწილი თუ უკანა ნაწილი?
TypeScript არის ბუნებრივი მორგება სამყაროსთვის წინა ნაწილი აპლიკაციები. JSX-ის მდიდარი მხარდაჭერით და ცვალებადობის უსაფრთხოდ მოდელირების შესაძლებლობით, TypeScript ანიჭებს სტრუქტურას და უსაფრთხოებას თქვენს აპლიკაციას და აადვილებს სწორი, შესანარჩუნებელი კოდის დაწერას სწრაფ გარემოში, რომელიც არის წინა ნაწილი განვითარება.
გირჩევთ:
როგორ შევქმნა შესაძლებლობების გუნდი Salesforce– ში?

როდესაც შექმნით შესაძლებლობის გუნდს, თქვენ: დაამატეთ გუნდის წევრები. მიუთითეთ თითოეული წევრის როლი შესაძლებლობაზე, მაგალითად, აღმასრულებელი სპონსორი. თითოეული გუნდის წევრისთვის მიუთითეთ შესაძლებლობაზე წვდომის დონე: წაკითხვის/წერის წვდომა ან წვდომა მხოლოდ წასაკითხად
როგორ შევქმნა ვალების გრაფიკი QuickBooks– ში?

როგორ ამოიღოთ სესხის გრაფიკი Quickbooks– დან? აირჩიეთ გადაცემათა კოლოფის ხატი და შემდეგ განმეორებადი გარიგებები. დააწკაპუნეთ ახალი. შეარჩიეთ ბილი, როგორც გარიგების ტიპი შესაქმნელად და შემდეგ დააჭირეთ ღილაკს OK. შეიყვანეთ შაბლონის სახელი. აირჩიეთ შაბლონის ტიპი. ამის შემდეგ თქვენ შეადგინეთ სესხის გადახდის გრაფიკი
როგორ შევქმნა კორპორაცია კალიფორნიაში?

როგორ შევქმნათ კორპორაცია კალიფორნიაში შეარჩიეთ კორპორატიული სახელი. ფაილის ინკორპორაციის სტატიები. დანიშნეთ რეგისტრირებული აგენტი. მოამზადეთ კორპორატიული წესდება. დირექტორების დანიშვნა და საბჭოს პირველი სხდომა. მარაგის გამოშვება. შეიტანეთ საინფორმაციო განცხადება. შეასრულეთ კალიფორნიის საგადასახადო და მარეგულირებელი მოთხოვნები
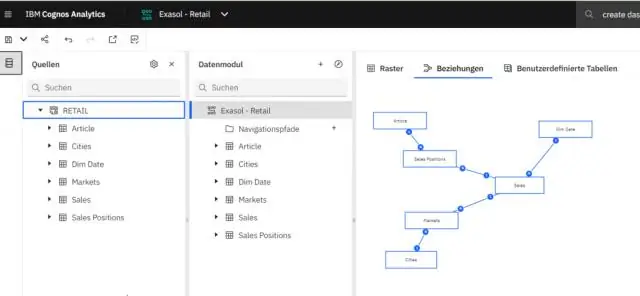
როგორ შევქმნა ანგარიში Cognos 11-ში?

ანგარიშის შექმნა Cognos 11 ინსტრუმენტთა პანელში დააწკაპუნეთ. დააწკაპუნეთ ანგარიში. დააწკაპუნეთ შაბლონები > ცარიელი. დააწკაპუნეთ თემებზე > მაგარი ლურჯი > OK. გამოჩნდება წყარო და მონაცემთა ჩანართები. დააწკაპუნეთ წყარო > ფაილის გახსნის დიალოგში, დააწკაპუნეთ გუნდის შინაარსი > პაკეტები. ნაჩვენებია ხელმისაწვდომი პაკეტების სია. დააწკაპუნეთ შენახვისა და შენახვის აუზის მოცულობა> გახსნა. დააწკაპუნეთ
როგორ შევქმნა გლობალური ცვლადი TypeScript-ში?

TypeScript-ში ცვლადის გამოცხადების ტიპის სინტაქსი უნდა შეიცავდეს ორწერტილს (:) ცვლადის სახელის შემდეგ, რასაც მოჰყვება მისი ტიპი. ისევე, როგორც JavaScript-ში, ჩვენ ვიყენებთ var საკვანძო სიტყვას ცვლადის გამოსაცხადებლად. გამოაცხადეთ მისი ტიპი და მნიშვნელობა ერთ განცხადებაში
